本文共 2602 字,大约阅读时间需要 8 分钟。
里详细介绍了一下插件的用法,这一篇文章接着丰富module.exports里的属性。如今的前端发展已经非常迅速了,伴随而来的是开发模式的转变。现在已经不再是写个静态页面并放在浏览器里打开预览一下了。在实际的开发中会经常需要使用http服务器,比如之前的ajax,想要看到效果就必需搭建一个服务器。搭建服务器的方式有非常的多,而webpack则原生的提供服务器的支持,大家无需再去下载软件。同时它还提供了自动刷新、热更新等功能,使开发变得非常方便。
devServer
安装使用
npm i webpack-dev-server -D
打开终端,并进入到对应的项目里(我的为webpack-demo),执行命令webpack-dev-server,如果终端里显示如下则表示已经成功开启服务器

注意:
1、此时可能会提示webpack-dev-server不是内部命令,解决办法为在全局再次安装一下webpack-dev-server模块,或者在package.json里的scripts里加上"dev": "webpack-dev-server",然后执行命令npm run dev2、此时我并没有通过webpack命令生成一个dist目录(目录结构如下图),然后在浏览器里输入地址http://localhost:8080/后,页面会正常显示。这个原因是devServer会将webpack构建出的文件保存到内存里,不需要打包生成就能预览

配置参数
webpack.config.js的内容如下:
const path=require('path');const HtmlWebpackPlugin=require('html-webpack-plugin');module.exports={ entry:{ index:'./src/index.js', }, output:{ path:path.resolve(__dirname,'dist'), filename:'[name].bundle.js' }, plugins:[ new HtmlWebpackPlugin({ title:'陈学辉', template:'./src/template.html', filename:'index.html', }) ], devServer:{ host:'localhost', //服务器的ip地址 port:1573, //端口 open:true, //自动打开页面 }} index.js文件内容如下:
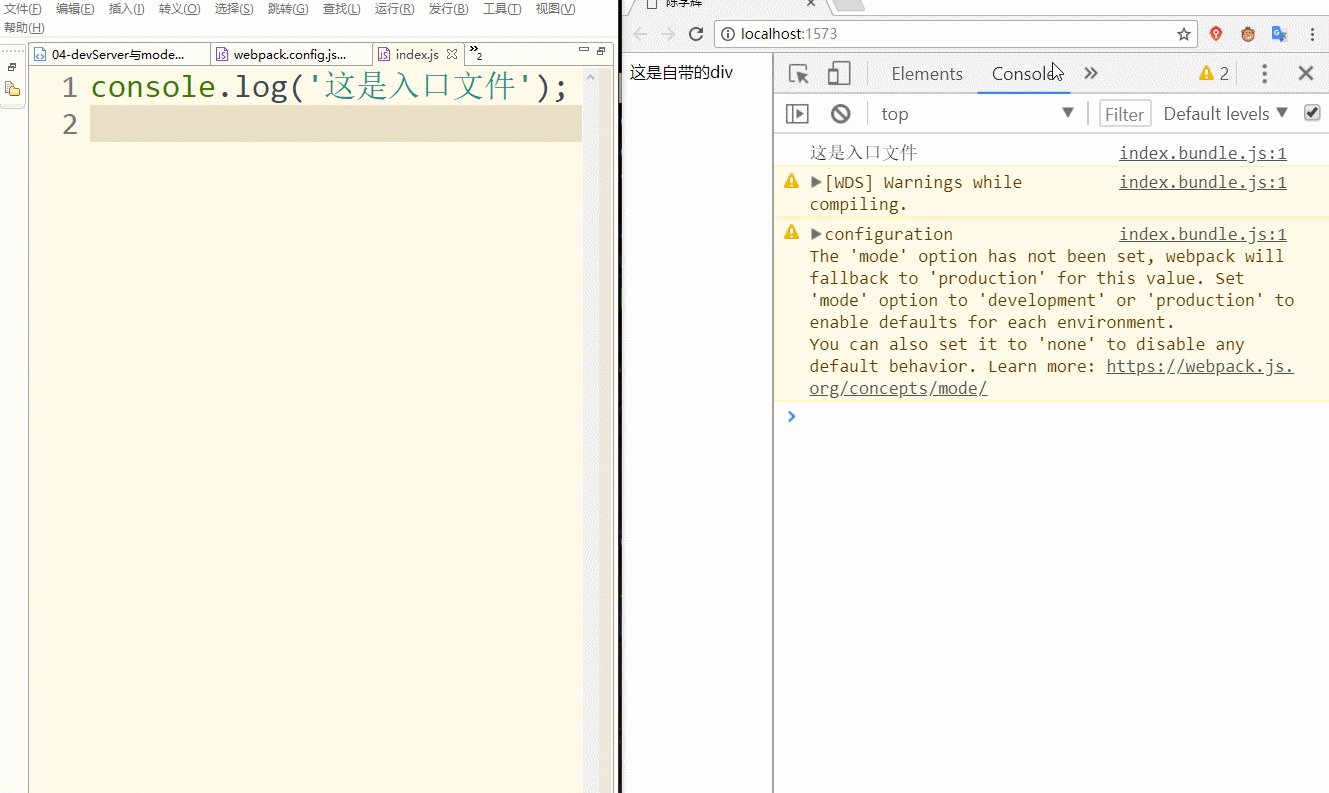
console.log('这是入口文件'); template.html文件内容如下:
<%= htmlWebpackPlugin.options.title %> 这是自带的div
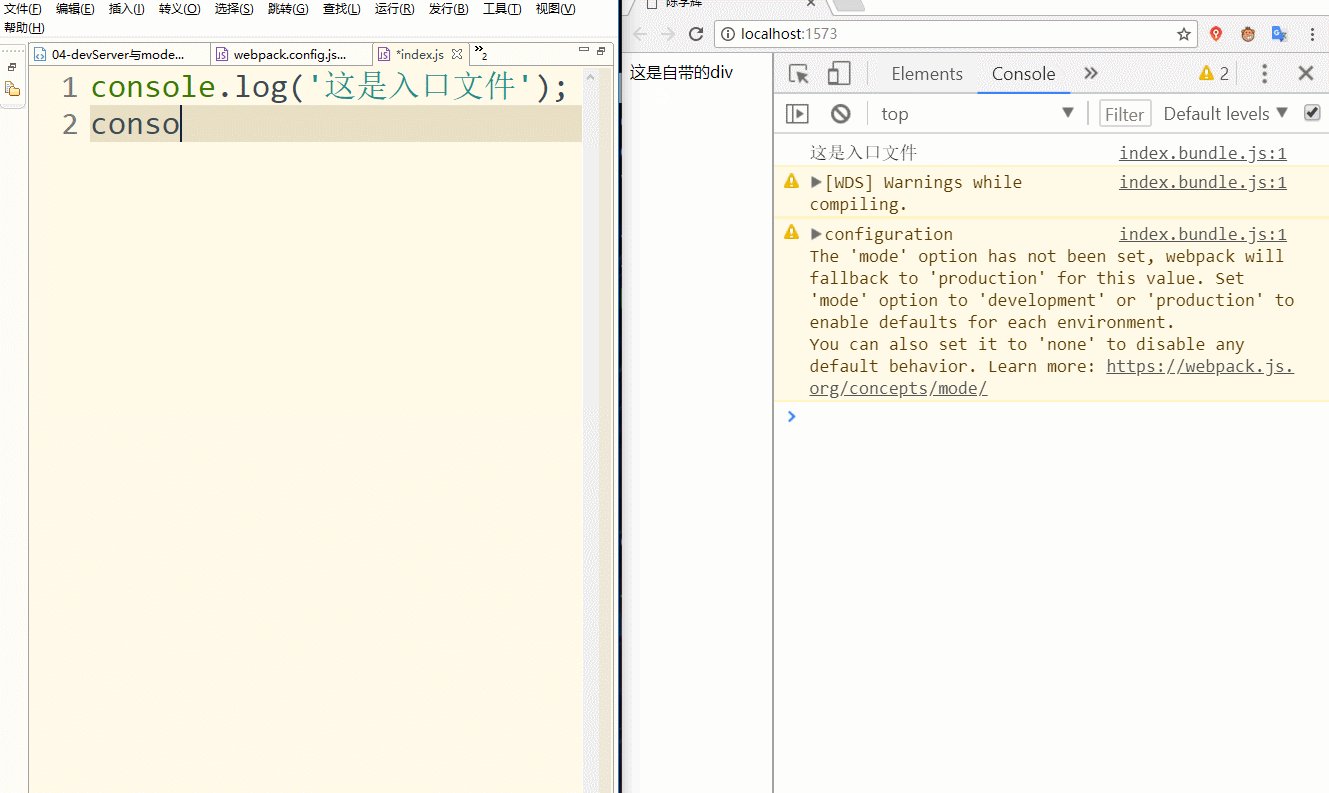
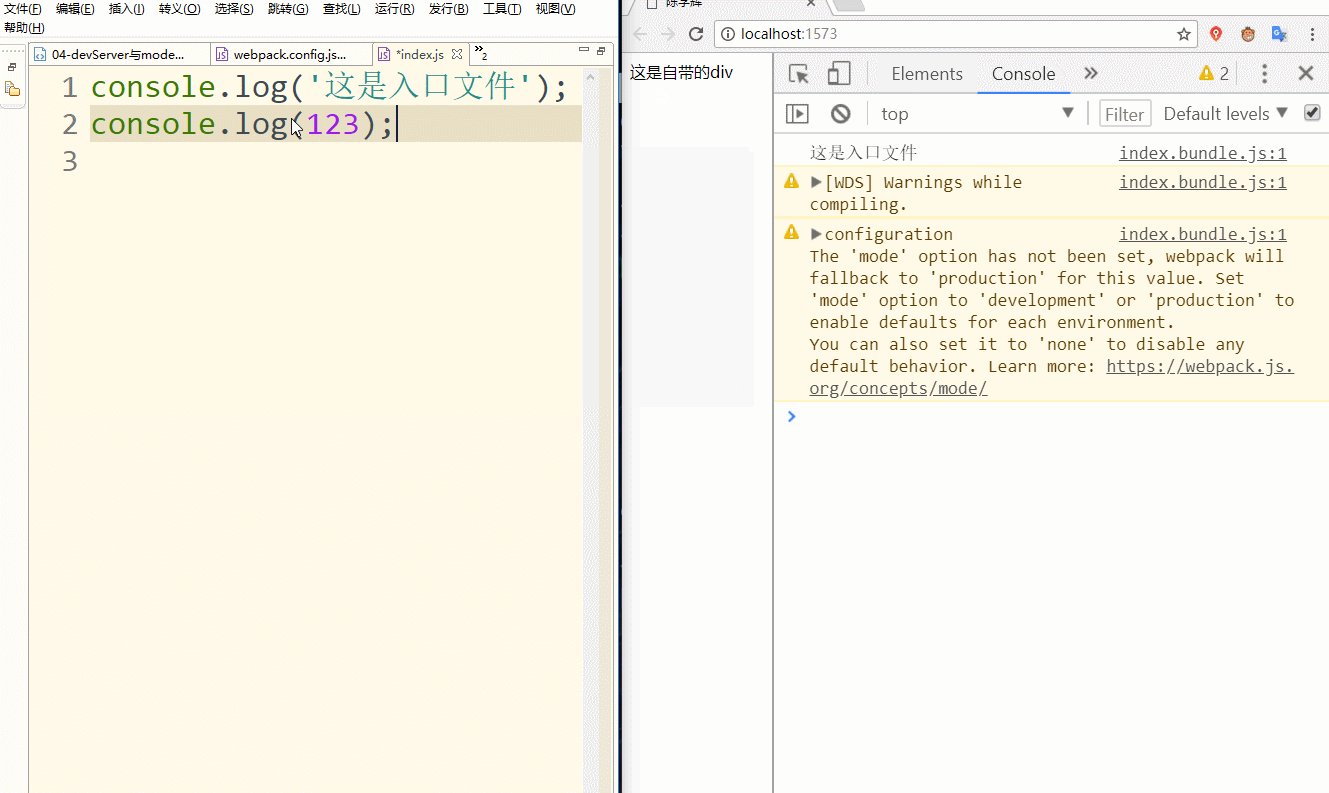
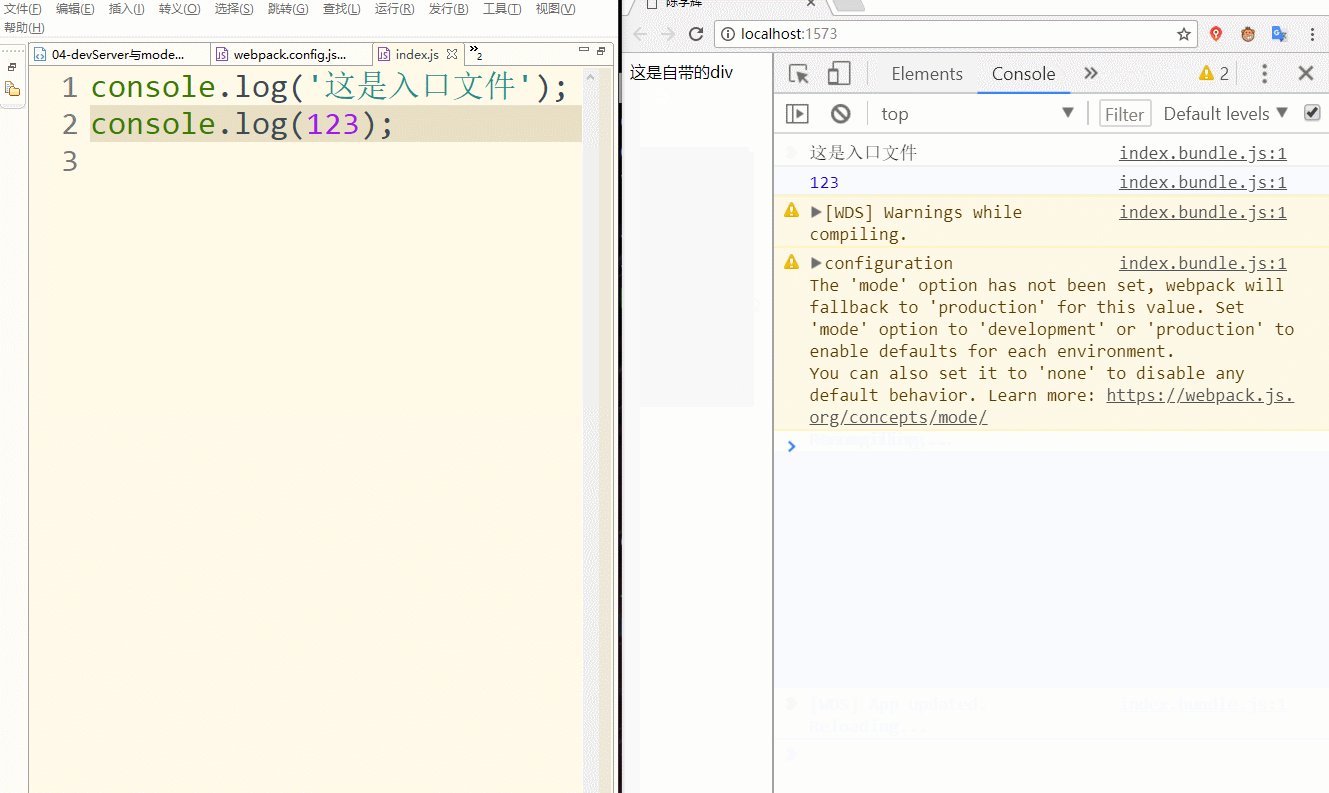
执行命令webpack-dev-server后,浏览器会自动打开页面,同时如果修改index.js文件后浏览器会自动刷新,如下图:

热更新
默认情况下开启了服务器后,只要入口文件有更新那整个页面就会重新刷新。如果页面里引入的模块非常多的情况下让整个页面刷新就会变得有些慢,这个问题可以交给热更新去解决。热更新的意思就是只更新有改动的模块(像ajax一样局部刷新)
使用步骤
1、引入webpack模块
const webpack=require('webpack'); 2、写入插件
plugins:[ new HtmlWebpackPlugin({ title:'陈学辉', template:'./src/template.html', filename:'index.html', }), new webpack.HotModuleReplacementPlugin() //引入热更新插件] 3、devServer里增加hot参数
devServer:{ host:'localhost', //服务器的ip地址 port:1573, //端口 open:true, //自动打开页面, hot:true, //开启热更新} 此时并不能看出效果,到后面的文章里讲loader的时候就可以看出来效果
devServer的其它配置: mode
mode是webpack4新增的一条属性,它的意思为当前开发的环境。mode的到来减少了很多的配置,它内置了很多的功能。相较以前的版本提升了很多,减少了很多专门的配置
- 提升了构建速度
- 默认为开发环境,不需要专门配置
- 提供压缩功能,不需要借助插件
- 提供
SouceMap,不需要专门配置
mode分为两种环境,一种是开发环境(development),一种是生产环境(production)。开发环境就是我们写代码的环境,生产环境就是代码放到线上的环境。这两种环境的最直观区别就是,开发环境的代码不提供压缩,生产环境的代码提供压缩。
使用方式1:在命令后面添加
webpack --mode development
webpack --mode production
使用方式2:在package.json里添加
"scripts": { "build": "webpack --mode production", "dev": "webpack-dev-server --mode development" }, 此时后成dist目录用的是生产环境,打开服务器用的是开发环境,然后通过命令执行npm run build或者npm run dev,它们的区别如下
dist目录里的index.bundle.js内容如下: :
:
下一篇:Webpack 4.X 从入门到精通 - module(四)
转载于:https://blog.51cto.com/13258913/2155826